Top 8 Wonderful Website Sliders Resources

HTML5 Flow Responsive Slider has a flexible / fluid / responsive layout, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. Support for multiple instances in the same page: you may have as many sliders as you want in the same page and each one of the sliders / instances has its unique set of images and settings. You can have as many sliders as you wish.
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

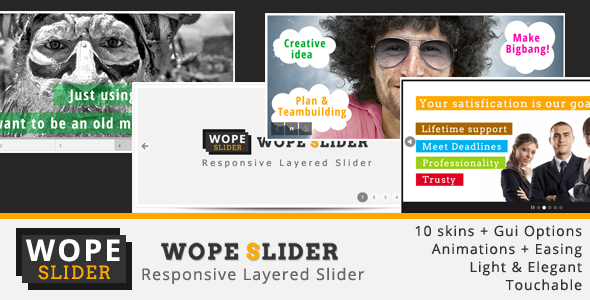
slider works well on modern moblie devices such as tablets, smartphones because it is touchable responsive with any size of website.Wope slider is light and easy to implement into your website.Also we may build a customer showcase in nearly , if you’re interest , please email us your website which use our slider.- Multiple Sliders
- 10 Elegant & clean skin to fit your website’s style.- Light , Fast & easy to use , small of config it let you create slider easily in your website without complex config , parameter with make you headache.

This is exactly what you need to spice up your website!
In fact, the pageAnimate is probably better than other sliders since it works beautifully in Internet Explorer 6!

Automatically transitions through your carousel when visitors arrive on your website. Great for header sliders

12 Examples/templates – Included so that you can see how to implement these in your own website project
They are no 300ms delay like some other sliders/accordions having on mobile. Autoplay support Automatically animate through accordion sections when visitors arrive on your website.Added: Added: Support for Font Awesome, it’s not include with Zozo Accordoin can be downloaded from their website

This HostSlide hosting plan & pricing slider is best widget for your website.It’s ready to be added to your website to give a brand new user experience.Also, check out thfile if you need 2 more advanced-style sliders: Link

All Around wordpress content slider is a multi-purpose all-in-one slider solution for your website. It can be an easy and effective solution for your shop related website as you can display your products in an interesting and eye appealing way.- You can put multiple sliders on the same page

All Around content slider is a multi-purpose all-in-one slider solution for your website. It can be an easy and effective solution for your shop related website as you can display your products in an interesting and eye appealing way.- You can put multiple sliders on the same page
